Please visit my new Web Site https://coderstechzone.com
In my First Ajax article or Ajax tutorial i have explained generic Ajax basics. In this ajax article or ajax tutorial i will explain "How to learn Ajax in Asp.net 3.5". That means all about asp.net 3.5. In Visual Studio (VS) 2005 ajax required seperate installation but in .Net framework 3.5 you do not need to install anything for ajax. If you are using an Asp.Net version prior to Asp.Net 3.5, then you need to visit www.asp.net/ajax to get the components rquired to work with AJAX. So now when you create a new web application in asp.net 3.5 its automatically ajax enabled. So start to learn ajax in asp.net 3.5 with a common example of getting server datetime.
Building a simple ASP.Net page with AJAX:
Steps are:
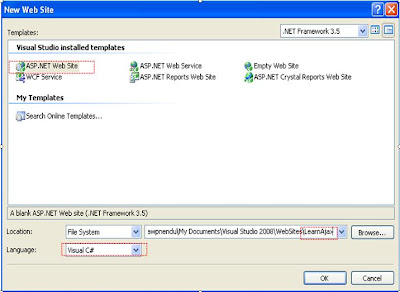
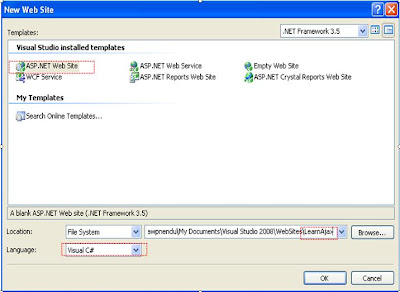
1. File --> New --> Web Site
2. Choose ASP.NET Web Site from Visual Studio Templates
3. Give a name for this project
4. Select Language
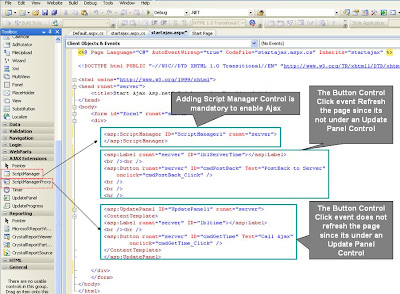
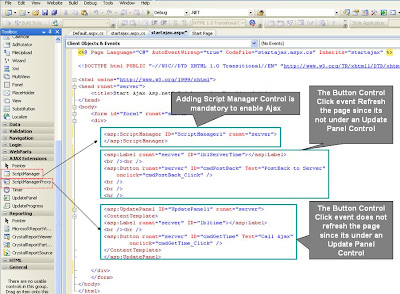
5. Now add a Script Manager server control to the top of the page
6. Now add an Update panel server control
7. Put a label & a button within the Update Panel Content Templatetag.
8. Write code under Button click event.
9. Run the project & click on the button to see the effect.
If you understand the above steps that i have explained to learn ajax then basically thats enough to give a kick to start asp.net 3.5 AJAX.
Ok now we will go to learn ajax by using an example. Keep in mind two things to create an ajax application that first one is adding a Script Manager & the second one is Adding Update Panel. Update Panel wont work if you don't include Script Manager. Since Script Manager handles all http requests by maintaing a javascript library. You can add only one Script Manager in a page but you can add more than one Update Panel in a page. If you need to post back a simple portion of your page then wrap those portion into an Update Panel. So hope now you can understand how Update Panel works in asp.net. For better understanding we will make an example where we keep a portion under Update Panel & keep other portion out side the Update Panel. So theoratically what will happen? When you generate any post back event within Update Panel then the page will not refresh. But when you click on outside control then the page will refresh. Now implement the scenario in step by step.

Fig: Create a web site

Fig: Adding Script manager & Update Panel control in aspx page
In the first figure i have created a web site. In the second first i have added a Script Manager into the page plus added an Update Panel into the page. If you look at the 2nd image then you found that i have kept a label & a button control outside the update panel and also kept a label & button control inside the Update Panel. Full aspx Html code block is given below:
Building a simple ASP.Net page with AJAX:
Steps are:
1. File --> New --> Web Site
2. Choose ASP.NET Web Site from Visual Studio Templates
3. Give a name for this project
4. Select Language
5. Now add a Script Manager server control to the top of the page
6. Now add an Update panel server control
7. Put a label & a button within the Update Panel Content Template
8. Write code under Button click event.
9. Run the project & click on the button to see the effect.
If you understand the above steps that i have explained to learn ajax then basically thats enough to give a kick to start asp.net 3.5 AJAX.
Ok now we will go to learn ajax by using an example. Keep in mind two things to create an ajax application that first one is adding a Script Manager & the second one is Adding Update Panel. Update Panel wont work if you don't include Script Manager. Since Script Manager handles all http requests by maintaing a javascript library. You can add only one Script Manager in a page but you can add more than one Update Panel in a page. If you need to post back a simple portion of your page then wrap those portion into an Update Panel. So hope now you can understand how Update Panel works in asp.net. For better understanding we will make an example where we keep a portion under Update Panel & keep other portion out side the Update Panel. So theoratically what will happen? When you generate any post back event within Update Panel then the page will not refresh. But when you click on outside control then the page will refresh. Now implement the scenario in step by step.

Fig: Create a web site

Fig: Adding Script manager & Update Panel control in aspx page
In the first figure i have created a web site. In the second first i have added a Script Manager into the page plus added an Update Panel into the page. If you look at the 2nd image then you found that i have kept a label & a button control outside the update panel and also kept a label & button control inside the Update Panel. Full aspx Html code block is given below:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="startajax.aspx.cs" Inherits="startajax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Start Ajax Asp.net3.5 / Learn Asp.Net Ajax</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:Label runat="server" ID="lblServerTime"></asp:Label>
<br /><br />
<asp:Button runat="server" ID="cmdPostBack" Text="PostBack to Server"
onclick="cmdPostBack_Click" />
<br />
<br />
<hr />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label runat="server" ID="lbltime"></asp:Label>
<br /><br />
<asp:Button runat="server" ID="cmdGetTime" Text="Call Ajax"
onclick="cmdGetTime_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Start Ajax Asp.net3.5 / Learn Asp.Net Ajax</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:Label runat="server" ID="lblServerTime"></asp:Label>
<br /><br />
<asp:Button runat="server" ID="cmdPostBack" Text="PostBack to Server"
onclick="cmdPostBack_Click" />
<br />
<br />
<hr />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label runat="server" ID="lbltime"></asp:Label>
<br /><br />
<asp:Button runat="server" ID="cmdGetTime" Text="Call Ajax"
onclick="cmdGetTime_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Server Side Code:
protected void cmdGetTime_Click(object sender, EventArgs e)
{
lbltime.Text = DateTime.Now.ToString();
}
protected void cmdPostBack_Click(object sender, EventArgs e)
{
lblServerTime.Text = DateTime.Now.ToString();
}
{
lbltime.Text = DateTime.Now.ToString();
}
protected void cmdPostBack_Click(object sender, EventArgs e)
{
lblServerTime.Text = DateTime.Now.ToString();
}
So now run the project & click on both button Inside the Update Panel Control and Outside the Update Panel Control. Did you get AJAX feelings???
Output:

So hope now you can start to learn "Asp.net Ajax".











5 comments:
vb
i this coding do run in visual studio 2005 then some error show here then what prob tell me dn do help me
Thanks so much... this is awesome!
The full form of AJAX is Asynchronous JavaScript and XML. It's a method of developing interrelated web developments that process user requests instantly. AJAX uses several programming tools.
ajax jobs
wow :) good one :)
I WOULD BE DELIGHTED TO HEAR FROM YOU